🔥웹개발종합반
JAVA. class사용하기
JAVA 는 객체지향언어이다. 객체지향언어란 프로그램을 다수의 객체로 만들고, 이들끼리 서로 상호작용하도록 만드는 프로그래밍 언어이다. class로 프로그램을 만들고 다른 class에서 해당 class의 기능이 필요할때 가져와서 사용한다. ◎Class 사용하기 class Phone { String model; String color; int price; } class Calculation { int add( int x, int y){ return x + y; } int subtract(int x, int y){ return x - y; } } public class Main { public static void main(String[] args) { // Phone galaxy = new Phone();..
JAVA. 반복분(for, while, do-while)
반복문은 for문, while문, do while문 총 3가지가 있다. ◎for문 예시 for( int i = 0; i < 10; i++){ System.out.println(i); } 사용된 요소 분석 for( (1) (2) (3)){ (4) }; 위 코드 안에 (1)변수 선언, (2)조건, (3)반복문, (4)반복될 코드 4가지를 입력한다. (1)변수 선언: for문 안에서만 사용되는 지역변수이다. (2)조건문: 조건이 참일때 까지만 반복 실행된다. (3)반복문: 반복될때마다 실행되는 역할이다. 보통 (2)조건문이 멈추게 하게끔 사용된다. (4)반복될 코드: 조건이 참일동안 {중괄호} 안의 코드들이 반복 수행된다. 내 코드 분석 i = 0; i는 0이다 1 < 10; i가 10이 될때까지 반복한다. ..
JAVA. 세가지 조건문 (if, switch, 3항 연산자)
조건문은 if문, switch문, 3항 연상자 총 3가지가 있다. ◎if문 예시 boolean isTure = true; if (isTure){ System.out.println("참입니다."); }else if(!isTure){ System.out.println("거짓입니다."); }else{ System.out.println("boolean형이 아닙니다."); } 사용된 요소 분석 if: 첫번째로 비교할 조건. else if: if문이 아니라면 다음으로 비교할 조건 (이후 여러번 쓸 수 있고 내림차순으로 비교.) else: if, else if 의 조건이 전부 아니라면 실행될 코드 내 코드 분석 해당 코드는 isTrue값에 true를 대입해놨기 때문에 항상 true -> "참입니다"가 출력됨. 만약...

Week3. 파이참에서 Python 패키지(pip) 설치하기
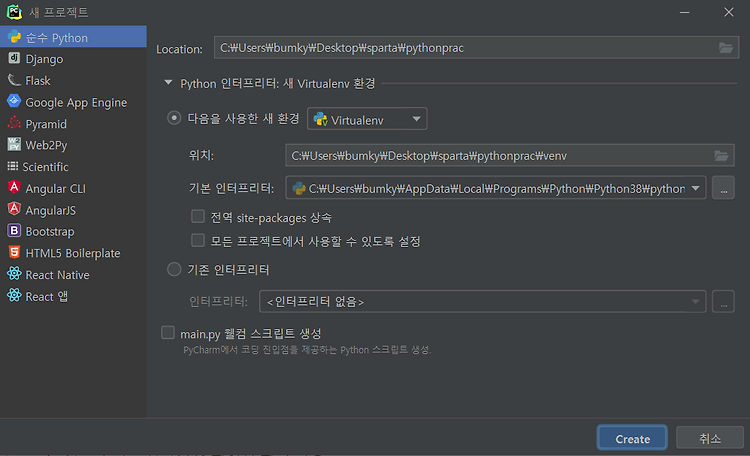
파이썬(Python) 파이참에서 파이썬 프로젝트 만들기. 파일-> new project를 클릭 Location에 미리 생성해둔 파이썬 연습 파일 경로 선택. Create 파이썬 패키지란 Python 에서 패키지는 모듈(일종의 기능들 묶음)을 모아 놓은 단위입니다. 이런 패키지 의 묶음을 라이브러리 라고 볼 수 있습니다. 지금 여기서는 외부 라이브러리를 사용하기 위해서 패키지를 설치합니다. 파이썬 패키지 설치법 1.파이참 메뉴로 설치 파일->설정->프로젝트:프로젝트명->python 인터르이터->+버튼 클릭->원하는 라이브러리 검색->다운로드 2.pip 명령어로 다운로드 local(명령프로폼트)에서 pip install 을 입력하면 됩니다.

Week2. Ajax
Ajax란 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다. 즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다. (참고: https://99geo.tistory.com/65) 저는 api 데이터 값을 받아올 때 ajax를 사용했습니다. (훗날에 db도 ajax로 받아오더라구요) api 데이터 가져올 때 TIP. 크롬 확장 프로그램 중 JSON View를 다운받는다. 그럼 api url로 접속시 아래 사진처럼 깔끔하게 json파일로 정리되어 보입니다. Ajax사용하기. ajax 기본 골격 $.ajax({ type: "GET", // GET 방식으로 요청한다. url: "http://spartacodingclub.shop/sparta_..
Week2. Jquery
Jquery란 보통 html의 요소들을 동작, 제어할때 js가 사용된다. html요소들을 제어하는 js를 쉽게 구현하여 사용할 수 있도록 만들어진 라이브러리입니다. js로 사용될 때: document.getElementById("element").style.display = "none"; jquery로 사용될 때: $('#element').hide(); Jquery 사용법. head사이에 해당 스크립트를 입력하고 사용해야 사용하실 수 있습니다.
Week1 Homework. 아이유 팬명록
Week1. Homework 아이유 팬명록 -------------------------------------------------------------------------
Week1. css 라이브러리 Bootstrap 사용법
https://getbootstrap.com/docs/5.2/getting-started/introduction/ Get started with Bootstrap Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes. getbootstrap.com 만들어 져 있는 css의 탬플릿을 받아올 수 있는 사이트입니다. 부트스트랩 시작 탬플릿입니다. 헤드부분의 link, script를 가져와야 부트스트랩에서 복사해온 요소들을 사용할 수 있습니다.
Week1. <tag> 정리
: 해당 태그는 html파일을 만들면 자주 볼 수 있습니다. 선언의 목적은 문서간의 호환성을 높이기 위함입니다. HTML 문서 버전의 종류에는 HTML5, HTML4 이하 및 XHTML가 있고, 사용 용도와 발전 기간에 따라 버전이 달라졌기 때문에 과거 HTML 버전에서는 해당 버전에 맞게 문법을 검사하고 현재 버전에서는 현재 기준에 맞게 검사하는 기능입니다. 때문에 DOCTYPE선언은 HTML문서에서 태그를 정의하기 전에 가장 먼저 선언되어야만 합니다. : 해당 태그도 독타입과 마찬가지로 html파을을 만들면 자주 볼 수 있는 태그입니다. ko면 한국어, en이면 영어라고 다들 어리짐작 할 수 있지만, lang 속성은 웹 접근성에 관한 내용이라고 합니다. 큰 예로 lang 속성에 명시된 값을 통해 스크..