HTML은 Hyper Text Markup Language의 약자이다.
HTML의 태그
태그는 항상 <>와 </>로 쌍으로 이루어져야 한다.
<h1> : 제목
<table> : 표 테이블(박스) 생성
<tr> : 가로줄 추가
<td>: 세로로 셀 추가
<p> : 단락(구분)
<hr>: 페이지에 가로선 긋기
<br>: 줄 바꿈
<span>: 강조
html의 경우 서버를 한번 실행하면 체스트창 새로고침만 하면 변경사항이 적용된다.
js의 경우는 서버 재가동 필요.
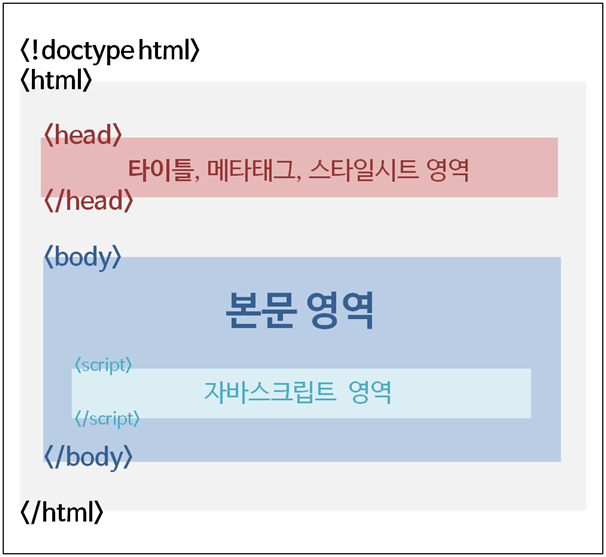
HTML 문서의 기본 구조

모든 내용은 body안에서 이루어진다.
시맨틱 태그
<header> 영역
<main> 영역
<footer> 영역
<nav> 영역
<article> 영역
<section> 영역
<aside> 영역
...
<div>등
뜬금없는 tip. do it 자료는 여기서 다운 가능
태그의 id, class는 css, js 작업을 하기 위해 넣어놓는다.
웹의 구조
웹 = www = World Wide Web
웹 서버
- 웹 사이트를 탑재하는 컴퓨터, 구글, 네이버
- 웹 문서, 이미지, 동영상 등의 데이터 저장 관리
- 정보 검색
- 웹 서버로 작동하도록 하는 소프트웨어 실행
웹 클라이언트
- 사용자 인터페이스 담당
- 웹 서버에 웹문서를 요청하고 받아 사용자에게 출력
Client: request / Server: response
Client: 정보를 요청(검색) / Server: 요청에 대한 응답

웹페이지의 주소, URL

- 프로토콜(protocol)
- 서버주소(domain)
- TCP/IP 포트번호(port)
- 경로명(path)
- 웹페이지 파일이름(query string)
HTML5 표준과 의의
- HTML5 표준 재정
- W3C와 하이퍼텍스트 워킹 스훕
- 표준에 담긴 내용
- 웹 페이지의 구조는 HTML, 그림은 CSS, 동작은 JS
- 문서 작성의 개념을 넘어 웹 애플리케이션 작성을 지원하는 자바스크립트 API 표준화
HTML에서의 특수문자
< 를 입력하기 위해서는 <
>를 입력하기 위해서는 >를 입력하여야만 한다.
http://kor.pe.kr/util/4/charmap2.html
HTML 특수문자 리스트
ßßßSmall sharp s, German (sz ligature)
kor.pe.kr
- 메타 데이터 삽입
- 데이터를 설명하는 데이터
- 사진 데이터의 메타에이터: 사진 찍은 장소, 시간
- 오디오 데이터: 재생 시간, 채널 수
- 이미지 데이터: 이미지의 폭, 높이, 컬러 해상도
- HTML 페이지에 대한 메타 데이터를 담기 위한 태그들
- <link>, <script>, <style>, <title>
메타 태그들은 <head> 태그 안에 작성
ex)
<head>
<base href -"!@!@#">
</head>
<script는 <body> 내에도 작성 가능
./ or ../로 시작하는 경로 = 상대경로
c드라이브/programs/... or d드라이브/window/... = 절대경로
절대경로의 경우 파일 위치를 바꿀 때 많은 곳을 바꿔야 돼서 상대경로를 더 많이 사용한다.
둘 다 장단점이 있다.
'🤓천재교육 풀스택 1기 노트' 카테고리의 다른 글
| 천재교육 풀스택 과정1기 Day6 (0) | 2023.05.17 |
|---|---|
| 천재교육 풀스택 과정 1기 Day5 (0) | 2023.05.16 |
| 천재교육 풀스택 과정 1기 Day4 (0) | 2023.05.15 |
| 천재교육 풀스택 과정 1기 Day3 (0) | 2023.05.12 |
| 천재교육 풀스택 1기 Day2 (1) | 2023.05.11 |
