#오전파트
CSS - Cascading Style Sheets
https://www.w3.org/Style/CSS/Overview.en.html
Cascading Style Sheets
Software Nearly all browsers nowadays support CSS and many other applications do, too. To write CSS, you don't need more than a text editor, but there are many tools available that make it even easier. Of course, all software has bugs, even after several
www.w3.org
인라인 스타일 css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스타일 없는 웹 페이지</title>
</head>
<style>
body {
background-color: mistyrose;
}
h3 {
color: purple;
}
hr {
border: 5px solid yellowgreen;
}
span {
color: blue;
font-size: 20px;
}
</style>
<body>
<h3>CSS 스타일 맛보기</h3>
<hr>
<p>나는 <span>웹 프로그래밍</span>을 좋아합니다.</p>
</body>
</html>인터널 스타일 css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스타일을 적용한 웹페이지</title>
</head>
<body align="center" style="background-color: mistyrose;">
<h3 style="color: purple;">CSS 스타일 맛보기</h3>
<p>나는<span style="color: blue; font-style: 20px;">웹 프로그래밍</span></p>
</body>
</html>
인라인 스타일이 인터널 스타일보다 간편하다는 장점이 있지만 css의 정보를 숨겨야 한다면 인터널 스타일을 사용해야 한다. 따라서 주로 회사에서는 인터널 스타일을 사용한다고 한다.
인라인과 인터널 스타일을 같이 사용할 시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>속성에 스타일 만들기</title>
</head>
<style>
p{
color: red;
fond-size: 15px;
}
</style>
<body>
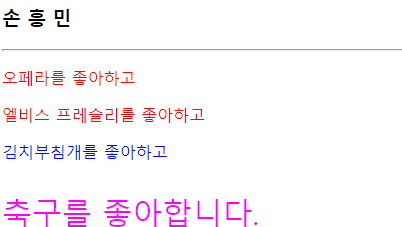
<h3>손 흥 민</h3>
<hr>
<p>오페라를 좋아하고</p>
<p>엘비스 프레슬리를 좋아하고</p>
<p style="color:blue">김치부침개를 좋아하고</p>
<p style="color:magenta; font-size: 30px">축구를 좋아합니다.</p>
</body>
</html>
적용된 태그 전체에 인터널 스타일이 적용되고 인라인 스타일이 있는 태그일 시 인라인 스타일이 우선 시 된다.
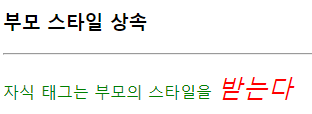
인라인 스타일 때 겹치는 스타일이 없다면 자식 태그는 부모 태그의 스타일을 상속받는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>부모 스타일 상속</title>
</head>
<style>
p{
color: red;
fond-size: 15px;
}
</style>
<body>
<h3>부모 스타일 상속</h3>
<hr>
<p style="color: green;">자식 태그는 부모의 스타일을 <em style= "font-size: 25px">받는다</em></p>
</body>
</html>
만약 겹치는 속성이 있다면 자식 클래스 속성이 우선시된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>부모 스타일 상속</title>
</head>
<style>
p{
color: red;
fond-size: 15px;
}
</style>
<body>
<h3>부모 스타일 상속</h3>
<hr>
<p style="color: green;">자식 태그는 부모의 스타일을 <em style="color: red; font-size: 25px">받는다</em></p>
</body>
</html>
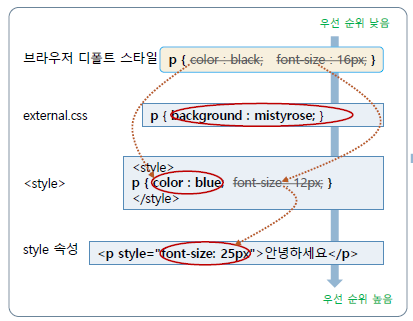
스타일 합치기와 오버라이딩이란
태그에 적용되는 모든 스타일이 합쳐지고, 동일한 스타일은 순위가 높은 스타일이 적용되는 규칙이다.

외부 스타일 시트 파일 불러오기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스타일을 적용한 웹페이지</title>
</head>
<link rel="stylesheet" href="../css/mystyle.css">
<body>
<h3>소연재</h3>
<hr>
<p>저는 체조 선수 소연재입니다. 음악을 들으면서 책읽기를 좋아합니다. 김치 찌개와 막국수를 무척 좋아합니다.</p>
</body>
</html>css_sample.html
@charset "UTF-8";
body {
background-color: linen;
color: blueviolet;
margin-left: 30px;
margin-right: 30px;
}
h3 {
text-align: center;
color : darkred;
}mystyle.css
외에 @import를 사용하여 CSS 스타일 시트 파일을 불러오는 방법도 있다.
tip CSS는 대소문자를 구분하지 않는다.
셀렉터 종류
h1 { color: blue;} - 태그 셀렉터: 앞에 아무것도 붙지 않고 태그명으로 작성한다. / 해당 태그 전부에 적용된다.
. classname { color: blue} - 클래스 셀렉터: 앞에 도트(.)를 붙이고 클래스명으로 작성한다. / 해당 클래스를 가진 태그 전부에 적용된다.
#idname { color: blue } - 아이디 셀렉터: 앞에 #을 붙이고 아이디명으로 작성한다. / 해당 아이디를 가진 태그 전부에 적용된다.
* { color: blue } - 전체 셀렉터 - *을 작성한다. / 모든 태그에 적용된다.
input[type=text] {color : blue } - 속성 셀렉터: 태그[속성]을 앞에 붙인다. / 인풋 태그중 type=text 속성을 가진 태그에게 적용한다.
아이디 셀렉터는 여러 태그 중 특정 태그에만 css 스타일을 적용할 때 적합하다.
class 설렉터는 여러 태그를 하나의 그룹으로 묶어 단체로 동일한 css 스타일을 적용할때 적합하다.
셀렉터 조합하기
자식 셀렉터 - 부모 자식 관계인 두 셀렉터를 '>' 기호로 조합 (자식에게만 적용됨)
ex) div > strong { color : blue; }
자손 셀렉터 - 자손 관계인 2개 이상의 태그 나열 (아래 전부에 적용됨)
ex) ul strong { color : blue; }
margin, padding 적용 시
값 4개 입력 시: 상, 하, 좌, 우 > margin: 5px 6px 7px 8px > 상 5px, 하 6px, 좌 7px, 우 8px
값 3개 입력 시: 상, (좌, 우), 하 > margin: 5px 8px 10px > 상 5px, 좌우 8px, 하 10px
값 2개 입력 시: (상, 하), (좌, 우) > margin: 5px 7px > 상하 5px, 좌우 7px
값 1개 입력 시: (상, 하, 좌, 우) > margin: 5px > 상하좌우 모두 5px
#오후파트
css3에서 색 표현
3가지 방법
- 16진수 코드로 표현 - #8A2BE2
- 10진수 코드와 RGB()로 표션 - rgb(138,43,226)
- 색 이름으로 표션 - purple
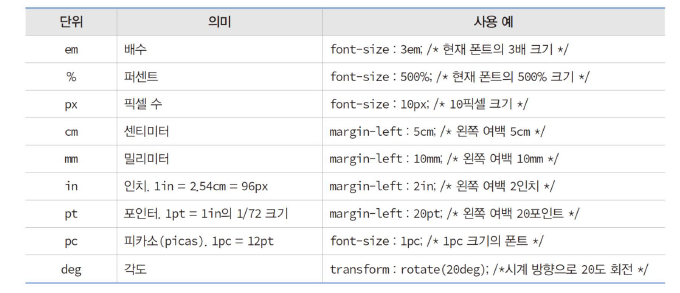
css의 표준 단윈

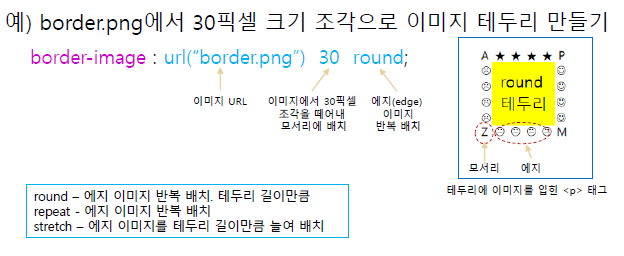
이미지 테두리 만들기
border-image
모서리와 엣지로 구분하여 각각 이미지를 입힘
border-width과 border-style 역시 미리 지정 필요

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이미지 테두리 만들기</title>
</head>
<link rel="stylesheet" href="../css/css_sample18.css">
<body>
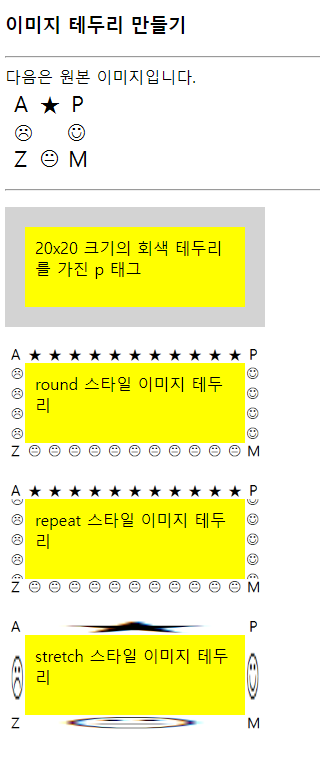
<h3>이미지 테두리 만들기</h3>
<hr>
다음은 원본 이미지입니다.<br>
<img src="../images/border.png" alt="원본"/>
<hr>
<p>20x20 크기의 회색 테두리를 가진 p 태그</p>
<p id="round">round 스타일 이미지 테두리</p>
<p id="repeat">repeat 스타일 이미지 테두리</p>
<p id="stretch">stretch 스타일 이미지 테두리</p>
</body>
</html>p {
background-color: yellow;
width: 200px;
height: 60px;
padding: 10px;
border: 20px solid lightgray;
}
#round {
border-image: url("../images/border.png") 30 round;
}#repeat {
border-image: url("../images/border.png") 30 repeat;
}#stretch {
border-image: url("../images/border.png") 30 stretch;
}
css 배경 다루기
background-color - 배경에 단색 삽입
background-image - 배경에 이미지 삽입
background-position - 배경 이미지의 위치
background-repeat - 배경 이미지 반복 출력
backgound - 이 요소를 사용하면 color, image, positon, repeat등 background의 속성들을 한줄에 다 넣어줄 수 있다.
box-shadow로 박스 그림자 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>박스에 그림자 만들기</title>
</head>
<style>
.redBox {
box-shadow: 10px 10px red;
}
.blueBox {
box-shadow: 10px 10px 5px skyblue;
}
.multiEffect {
box-shadow: 2px 2px 2px black,
0 0 25px blue,
0 0 5px darkblue;
}
div {
width: 150px;
height: 70px;
padding: 10px;
border: 10px solid lightgray;
background-image: url("../images/spongebob.png");
background-size: 150px 100px;
background-repeat: no-repeat;
}
</style>
<body>
<h3>박스 그림자 만들기</h3>
<hr>
<div class="redBox"> 뚱이와 함께</div>
<div class="blueBox"> 뚱이와 함께</div>
<div class="multiEffect"> 뚱이와 함께</div>
</body>
</html>
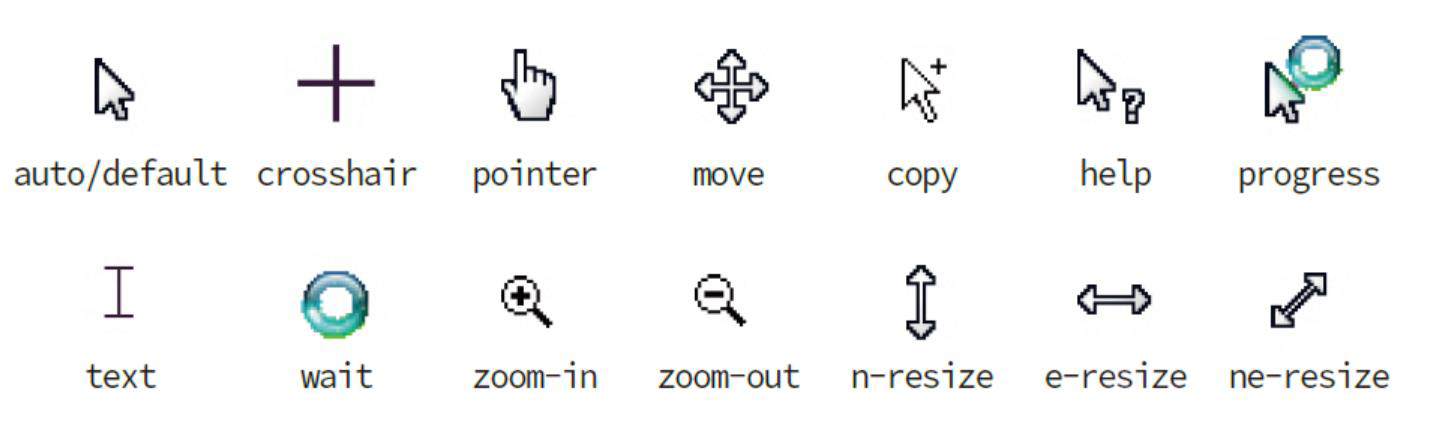
마우스 커서 제어, cursor
cursor : value

css 배치
display, position, left, right, top, bottom, float, z-index, visibility,overflow,...
박스의 배티 : position
normal flow
웹 페이지에 나타난 순서대로 HTML 태그 배치
position property를 이용하여 normal flow 무시 가능
prosition property를 이용한 배치 방법
정적 배치 - position : static(default)
상대 배치 - position: realtive
절대 배치 - position: avsolute
고정 배치 - position: fixed
유동 배치 - float: left 혹은 float: right
position property를 사용할 때, 태그의 위치와 크기
top, bottom, left, right, width, height property로 짖어
이들 property는 배치 방법에 따라 다르게 사용됨
깃허브
https://github.com/starMinK/cheonjae
GitHub - starMinK/cheonjae: 천재교육 풀스택과정 1기
천재교육 풀스택과정 1기. Contribute to starMinK/cheonjae development by creating an account on GitHub.
github.com
'🤓천재교육 풀스택 1기 노트' 카테고리의 다른 글
| 천재교육 풀스택 과정1기 Day6 (0) | 2023.05.17 |
|---|---|
| 천재교육 풀스택 과정 1기 Day5 (0) | 2023.05.16 |
| 천재교육 풀스택 과정 1기 Day4 (0) | 2023.05.15 |
| 천재교육 풀스택 1기 Day2 (1) | 2023.05.11 |
| 천재교육 풀스택 1기 Day1 (1) | 2023.05.10 |
